Information Architecture is the plan of how users will find the content within your website. Consider the Information Architecture as the blue print for the website, clearly laying out the site’s structure, hierarchy and navigation.
1. Audit the Current Site
The audit summarizes the existing content of the site and its organization. In addition to editorial content, the audit identifies all Call to Actions and Landing Pages, graphics and multimedia. For very disorganized sites, the content is placed on cards to facilitate sorting of content.
An organization mapping of the existing page structure is made, which will be compared to re-organized hierarchy.
2. User Profiles (aka Personas)
The user profile is an important step in the website re-organization process. Web site information should be organized for users to easily find what they want. To accomplish that, we need to have a thorough understanding of the user profile or persona in terms of their occupation, education, demographics, the websites that they regularly read, etc. Describing the persona keeps a focus on the user’s need while the site is organized and designed.
User personas fictionally represent ideal customers. The fictional representation is based on real data about customer demographics and online behavior, along with educated speculation about their personal histories, motivations, and concerns.
Persona Profile
Background
- Basic details about persona’s role
- Key information about the persona’s company
- Relevant background info, like education or hobbies
Demographics
- Gender
- Age Range
- Household income
- Urbanicity (Urban, suburban, or rural)
Identifiers
- Buzz words
- Mannerisms
Goals
- Persona’s primary goal
- Persona’s secondary goal
Challenges
- Primary challenge to persona’s success
- Secondary challenge to persona’s success
How We Help
- How you solve your persona’s challenges
- How you help your persona achieve goals
Real Quotes Few real quotes taken during interviews that are representative of the persona
Common Objections Most common objections persona raises
Marketing Messaging Description of your service
Elevator Pitch Simple description of you service and products. Answers the question: Why should your ideal customer buy from you and not your top competitors?
3. Use Case
Use cases describe how we anticipate the user will use the site, and the sequence of steps the user will need to take to complete their task or goal. Think of a Use Case as the user’s process flow for an individual task. For example, to apply for a community membership, the use case may include:
- Learning the benefits of the membership
- Learning the cost of the membership
- Analyzing the benefit / cost
- Clicking on a Call to Action
- Completing a membership application
- Receiving a Membership Acceptance / Thank You on screen
- Receiving a Membership Email explaining next steps
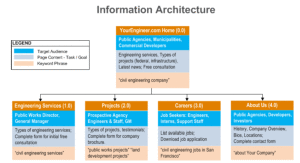
4. Sitemap
 A site map is represented as a hierarchical logic chart that outlines the web site’s navigation and file structure.
A site map is represented as a hierarchical logic chart that outlines the web site’s navigation and file structure.
When designing the informational layout, do not cram too much information on one page. Plan each page so that it has a specific goal and everything on that page should support that one goal.
The goal of the page may be to:
- Get the reader to click on a call-to-action button
- Get the reader to continue reading on a next page
- Ask to add a product to a shopping cart
Each box in the chart represents a page and identifies the page’s
- Target Audience
- Page Content’s Task or Goal
- Keyword Phrases to be optimized
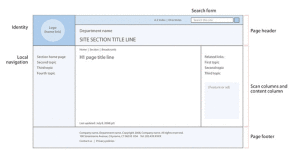
5. Wireframes
 Wireframes convey the general page structure and content assets for individual pages, including:
Wireframes convey the general page structure and content assets for individual pages, including:
- Identify and branding
- Page header
- Search form
- Help
- Shopping Cart
- Navigation (primary and secondary)
- Page Title headlines
- Breadcrumbs
- Columns
- Primary page content
- Calls to action
- Page footer
- Copyright
The process of creating a wire frame often flushes out requirements and new questions.








Recent Comments